Open an application page for uploaded documents and emails
There are cases where documents uploaded to SharePoint need to go through a workflow process.
harmon.ie allows users to open a SharePoint application page in the user’s default browser after a message or document is uploaded to SharePoint, or directly from the sidebar.
You can enable this feature for the following use cases:
- Sending emails: Press the Save and Open on Send button located in the harmon.ie ribbon button. Send the message and save it to SharePoint via the Save to SharePoint dialog.
- Uploading documents and emails: Drag a single document or email message to harmon.ie.
- Uploaded documents and emails: Navigate to the SharePoint location and right click the document. Select Open Application Page from the context menu.
When configured, harmon.ie launches the default Web browser with ItemID and ItemURL as the parameters in the configured SharePoint application page URL.
This feature applies to SharePoint 2010 and later.
Configuration:
Set the following registry keys to all users, as explained in harmon.ie Classic – Administrator’s Settings.
- Create the OpenApplicationPage key under harmon.ie root key, and set its (default) value to True.
This key adds the Save and Open on Send button (in Outlook only) and the Open Application Page context menu command. - Create the UseOnDragDrop String Value under OpenApplicationPage, and set its value to True.
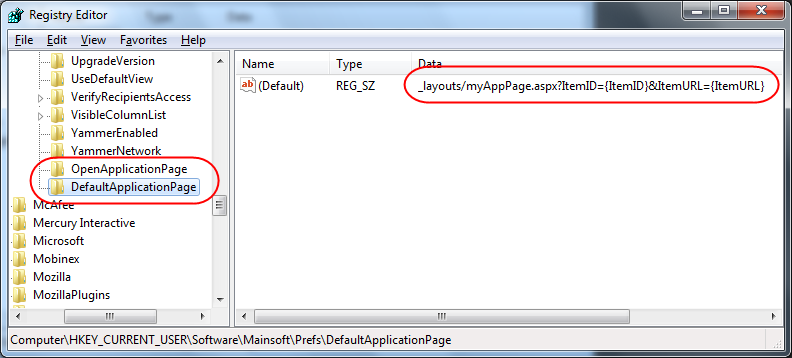
This value activates this feature for dragging and dropping an email or document to SharePoint. - To set the URL that should be opened, create the DefaultApplicationPage key. This key can be added as a global key under harmon.ie root key, or for a certain site, under <harmon.ie root key>Sites<site name>DefaultApplicationPage.
Set the (default) key value to this format: _layouts/myAppPage.aspx?ItemID={ItemID}&ItemURL={ItemURL}.
harmon.ie concatenates http://[SharePoint base URL]/ at the beginning of the URL, and replaces {ItemID} and {ItemURL} with the item ID and URL of the email or document saved to SharePoint.